Creating Space for Headers and Footers Rick Guymon
-
Check to see how large your header or footer is so you know how far down to push the embed code. To do that, simply:
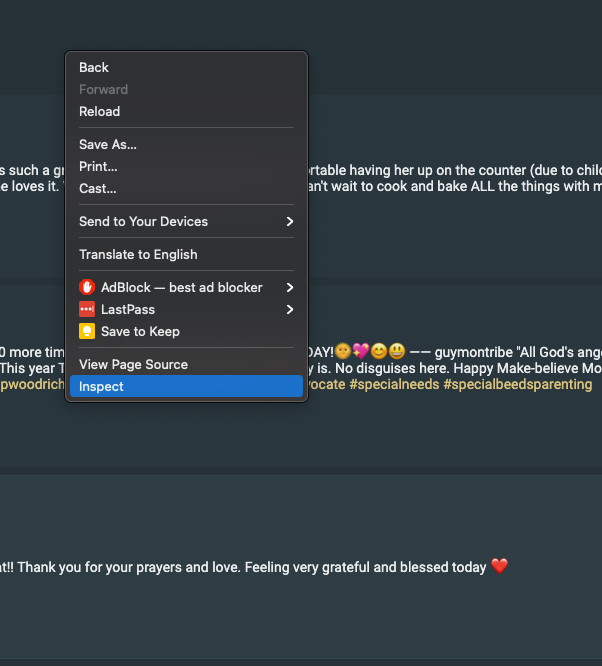
a. Right-click on the webpage and select “Inspect” from the menu

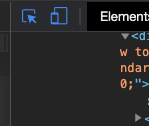
b. In the new section that opens up, click on the Select Element Tool. It looks like a
square with an arrow.

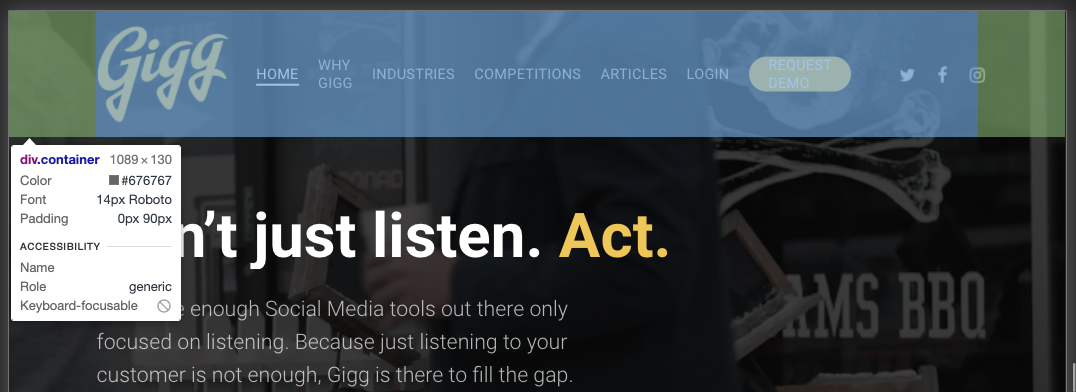
c. Hover over your header until you see it highlighted.

d. Look at the size of the div.container in the white box (it’s the second number) and remember this number as you’ll need it in the next step. In this example, it’s 130px. (Follow the same steps to find the size of your site’s footer.)
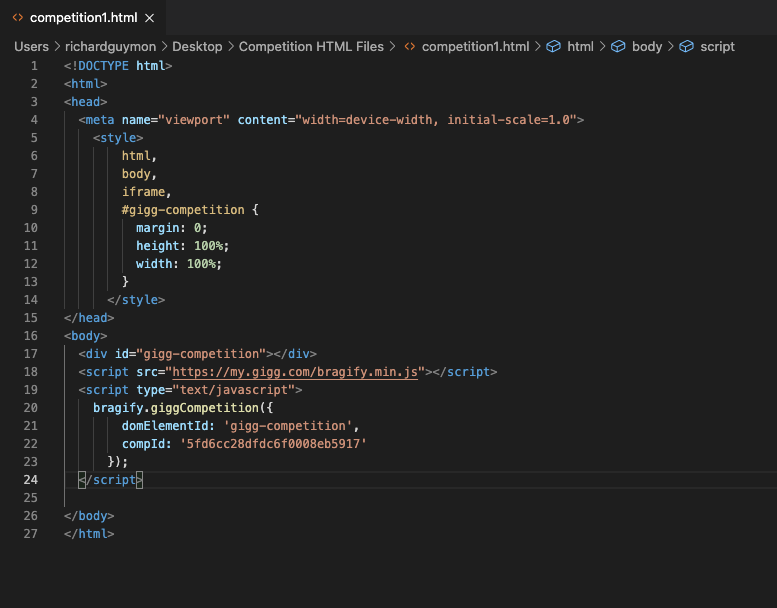
2. Access your website code and find the Gigg embed code in the page code. It starts with <div id=”gigg-competition”><div>

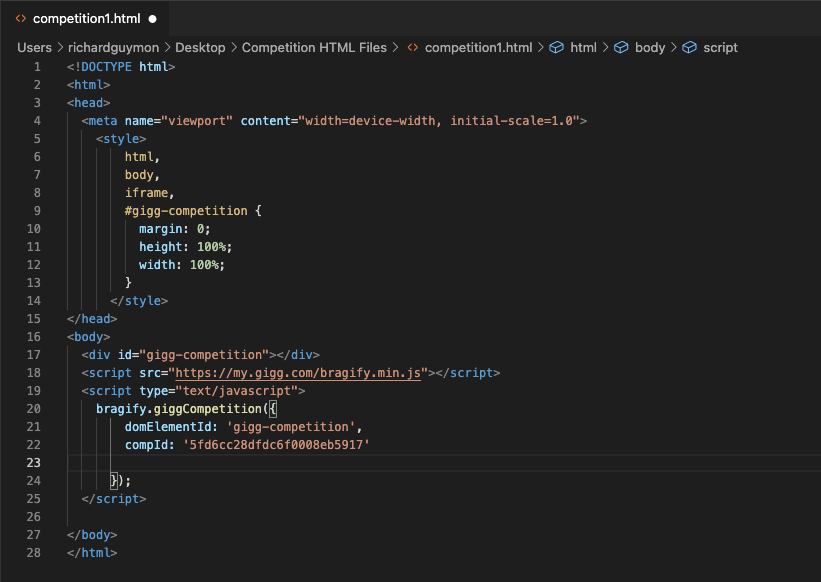
3. Create a line space after the “compId” line and before the closing bracket and parenth (see how line 23 has been added).

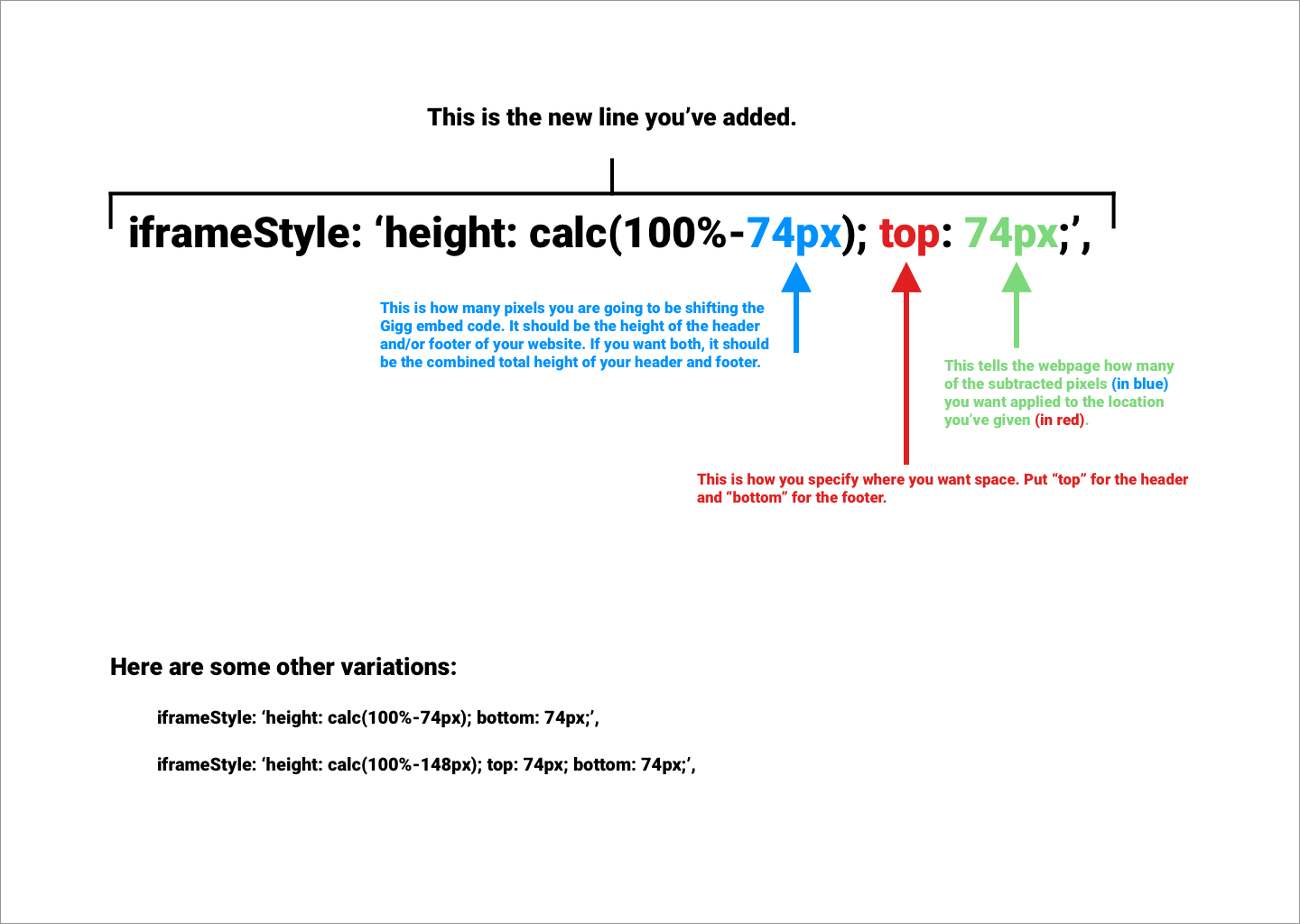
4. Now you’re going to tell the webpage to shift. You do this by telling the webpage to fill the page and subtract the height of your header or footer. To do that type the following in the blank line you’ve just created:
a. iframeStyle: ‘height: calc(100%-130px); top: 130px;,
b. In this example, you’ve told the webpage to make a 130px space at the top of the page. If you want 130px at the bottom for a footer, just edit where it says “top” and put “bottom” instead. Or, get really creative with it and put 65px on top and 65px on the bottom for a header and footer space of 65px each. Just make sure you’ve subtracted the total number of pixels for the header and/or footer space in the height calculation at the beginning of that line of code. See the following image for more details: